表单提交对于一个企业来说和对个人来说都是十分重要的,在收集数据以及登记数据的时候大多都是通过表单方式进行在线提交而建立用户友好型表单,这是提高完成率的关键性因素。深圳网站建设公司自主开发网络表单提交,比如最简单的HTML表单的提交,在表单的样式上、表单的状态、表单的按钮等各个方面都有专业设计,这体现的不仅仅只是表单提交设计,更是网页设计的一个表现。
一、表单解析
表单的目的、内容、大小长度等虽然各不相同,但基本元素比较固定;合理组织这些元素有助于用户轻松完成表单填写。

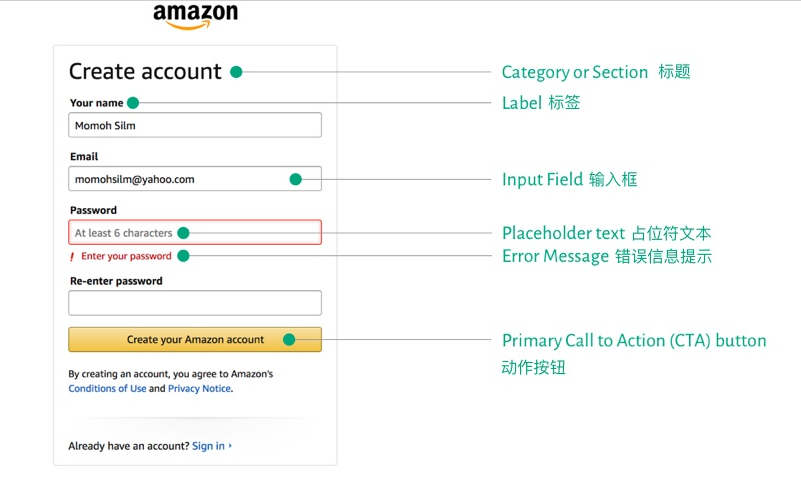
△ Amazon创建账户表单解析
标题:这个元素帮助用户引导完成表单填写的整个过程,当你把信息分成很多组来让用户填写的时候,标题就特别有用。例如:个人资料、职业详情、财务明细。
标签:标签告诉用户在任何特定的输入区域期望他们填写什么内容。
占位符 :占位符是对标签进行额外的信息描述。
错误信息提示:错误信息提示给予用户错误反馈,提醒用户为什么填错了。
动作按钮:动作按钮是在表单的结尾,有个确认提交的动作控件。
二、表单状态
基本上,表单在用户的交互过程中需要经历三个阶段。
默认状态:用户在未进行任何操作前表单的状态。
聚焦状态:这个状态强调用户正在填写的区域,帮助用户聚焦和减少反复扫描屏幕的时间。
反馈状态:反馈状态是指用户收到反馈时的页面状态(大多数是指错误信息反馈)。有时候对于上一个输入信息的反馈在用户聚焦到下一个填写区域时就会显示。然而,如果数据不能得到立即验证的话,就要等到用户点击提交按钮后再给予反馈提示。
三、最佳实践
1. 保持简洁
让你的表单保持简短精炼,只保留最有必要的数据,避免以验证的名义让用户重复输入,例如不要重复密码字段,取而代之的是要让用户直接看到他们输入的密码。
2. 使用及时验证
当给予用户输入进行报错时,最好将反馈定位到具体位置。
3. 将相近的字段打组
将相关信息进行分组并按照常见规则排序很重要。这样的话可以帮助用户减少认知负荷和注意力消耗。
4. 将标签左对齐
要将标签放置到输入框上面(像上面所解析的 Amazon 的表单一样)。不要把占位符文字作为输入框的标签,那样的话用户输入完成后将看不到标签,用户将很难对已输入的内容做最终的核对,会让他们思考很多。
始终将标签放置在输入框上面并左对齐,这是高效率的做法。
5. 输入区域与内容类型或尺寸相匹配
简单地说,要保证输入字段的长度与预期的输入类型相匹配,例如:地址就要比邮政编码长。
6. CTA(call to action)按钮
在表单的末尾通常会有个确认按钮或者下一步按钮,在有些场景下,必须有一个以上的按钮。要强调主要的按钮,弱化次要按钮。
7. 搜索区域
不要隐藏你的搜索框,特别是你的网站内有大量内容时,搜索或许是最好的选择。
当用户执行了搜索操作后并显示了搜索结果,不要立即清除搜索框内的内容,以便可以让用户很容易地去回顾他起初所搜索的内容。
8. 清晰
给用户传达清楚的信息,给予他们所预期的,不要模棱两可。没有人喜欢填写表单,没有人愿意填写两遍。
深圳网站建设公司从以上8个方面介绍关于表单提交的设计,其价值不在于表单提交的内容和价值,只是在于帮助用户获得最佳体验感,这对于表单收集者来说和对用户来说都是有利而无害的。